
WordPressってどうやって始めるの?
ブログやサイトを作るには何からやるの?
WordPressを始めてみたいけどよくわからない…とお悩みの方へ、手順に沿って説明します。
大きく分けて4つのステップがあり、以前の記事で説明した「1.サーバーをレンタルする」→「2.独自ドメインを取る」→「3.WordPressをインストールする」が完了したら、最後にWordPressの初期設定をしましょう。
WordPressを開設するステップ
- サーバーをレンタルする
- 独自ドメインを取る
- WordPressをインストールする
- WordPressの初期設定をする
Webサイトを「家」に例えてみると下記のようなイメージで、「WordPressの初期設定をする」=「家に家具を置く」段階ですね。
- サーバー = 家を建てるための「土地」
- ドメイン = 家の「住所」
- WordPress = 「家」
- WordPress初期設定 = 家の「家具」
当記事では、WordPressを始める手順の最後「WordPressの初期設定」を紹介します。
デザインテーマを設定する
WordPressのサイトデザインを決めます。デザインテーマには有料と無料の2種類あります。また、知識が必要になりますが自身でテーマを作ることもできます。
テーマ選びのポイント
テーマによってSEO(サイトが検索結果の上位に表示されるよう調整すること)に強かったり、そのままでも機能が充実していたりと特徴が異なります。テーマ選びは迷うところなのでポイントを6つ紹介します。
・目的にあったテーマであるか
ブログ、コーポレートサイト、ポートフォリオサイトなどそれぞれ違った目的があると思います。目的をどんな形で実現したいのか考えてテーマを選びましょう。
・いくらかかるのか
有料テーマであれば月額制や買い切りがあります。月額制は毎月の料金は安いですが、長く運営していくなら買い切りの方がコスパが良い場合もあります。
・SEO対策がしっかりしているか
ネットで検索されて人に見てもらうためには、Webサイトの内容をしっかり検索エンジンに認識してもらう必要があります。ここがしっかりできていると多くの人にアクセスしてもらえるようになります。
・初心者でも扱いやすいか
直感的に操作できるようになっていれば知識がなくても使えます。有料テーマは優れた操作性を備えているので誰にでも扱いやすくなっています。無料テーマはカスタマイズしたい時にある程度知識が必要になります。
・人気のあるテーマか
人気があるということは高機能で使いやすい証拠です。設定方法や困った時に検索するとすぐ解決できるのも利点です。口コミはSNSで検索して見ることもできます。また、日本製のテーマや日本語の解説サイトがあるものをおすすめします。
・複数回使えるテーマか
一度購入すれば何回でも使用できるものと、1サイトでしか使えないものがあります。もし将来的に複数サイトを運営したい場合は何回でも使用できるものを選びましょう。
有料と無料で比べると下記のような感じです。
有料テーマ
メリット
・SEO対策が強化されている
・豊富な機能
・初心者向け
デメリット
・立ち上げ、運用にお金がかかる
・人気テーマだとデザインが被る
無料テーマ
メリット
・サイト立ち上げにお金がかからない
・何度でも他のテーマに変更して試せる
デメリット
・機能が限られる
・カスタマイズしないとデザインが被る
・カスタマイズには知識が必要
有料と無料それぞれのおすすめテーマを紹介ます。
おすすめ有料テーマ
『AFFINGER6』

月間何十万と見られているブログを運営している方々が使っていることが多い人気のテーマです。SEO対策とアフィリエイト機能を備えつつ、デザイン設定も簡単になっています。使う人と読む人に最適化して効果を出すことにこだわっています。本気で収益を上げたい方向けのテーマです。
『THE THOR(ザ・トール)』

洗練されたデザインと読みやすさのバランスが取れたサイトをクリック操作で作れる操作性に強いテーマです。「デザイン着せ替え機能」がありデザインの拡張性も高いので、同じTHE THORを使用している方とデザインが被ってしまう心配も少ないです。SEO対策、アフィリエイト機能もしっかり備えています。
おすすめ無料テーマ
『Cocoon(コクーン)』

ブログ向きのテーマです。無料とは思えないほど高機能です。豊富なデザイン、SEO対策、高速化、便利な機能を備えた万能型です。開発や更新が頻繁にされていて、質問フォーラムでのやりとりが活発なのでわからないことがあったらすぐ参考にできます。
『Lightning(ライトニング)』

ホームページ向きのテーマです。利用者が多く人気です。Lightningの多機能統合型プラグインを使うとプロフィールやお問い合わせ先情報など表示できます。テーマ自体はシンプルで、多機能なプラグインによってカスタマイズできるのが特徴です。
『LIQUID(リキッド)』

目を引くおしゃれな国産テーマです。豊富なデザインパターンを使ってページをカスタマイズできます。スマホ⇄PCの表示切替ボタンがあったり、編集時はリアルタイムでプレビューできたりします。
無料テーマ「LIQIUD」以外に有料テーマ『LIQUID PRESS』もリリースされています。こちらはメディアサイトやブログ、ランディングページの作成など用途が様々です。用途に応じて有料テーマを選ぶのもいいと思います。
初期設定をする
デザインテーマを決めて設定したら、WordPress管理画面からいくつか初期設定をしていきます。
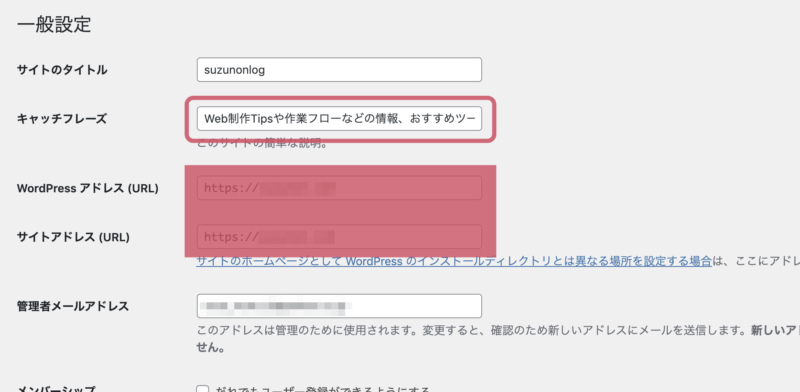
一般設定
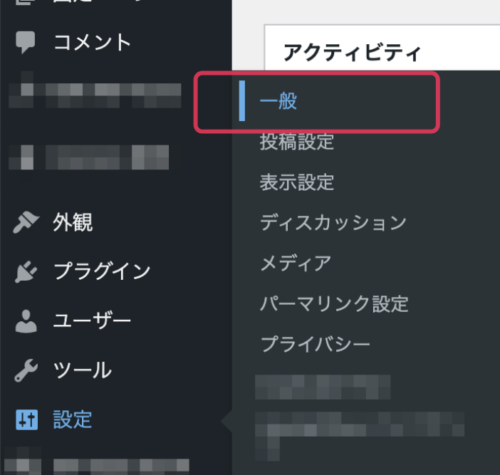
WordPress管理画面の「設定」→「一般設定」をクリックして進みます。

設定した方が良い項目のみ説明します。他はお好みで設定してみてください。

キャッチフレーズ:自身のサイトの概要を入れます。どんなサイトなのか、読む人に分かる情報にします。ここを初期設定のままだと検索エンジンに引っかかるので「あ、初期設定のままなんだな」と分かる人には分かるので恥ずかしいやつです。
WordPress アドレス (URL):これはWordPressをインストールした場所です。
サイトアドレス (URL):WordPress アドレスと区別がつきにくいのですが、これは自身の作成したサイトにアクセスするアドレスです。
サイトアドレスは間違って変更しても戻せますが、WordPress アドレスは間違って変更するとWordPress管理画面に入れなくなったりと厄介なのでここで変更はしないように注意してください。
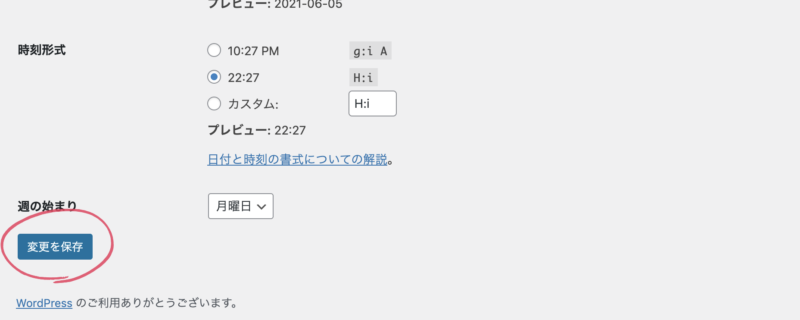
お好みで変更したら一番下にある「変更を保存」ボタンを押して保存します。

パーマリンク設定
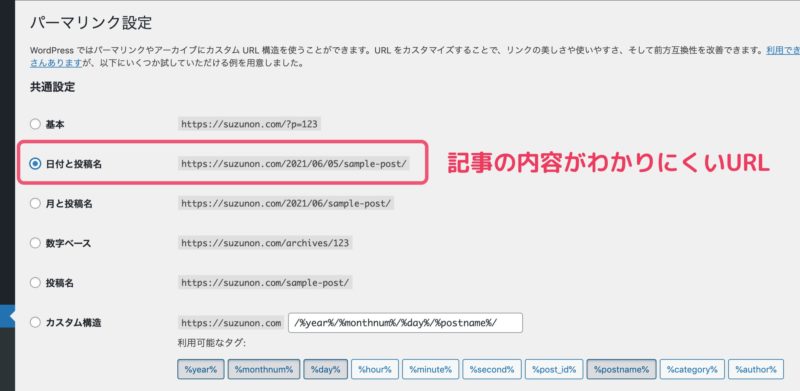
パーマリンクとはそのサイトに投稿した記事ページなどのURLです。インストールしたばかりの初期状態を確認するとわかるのですが、下記のように日付が含まれたURLになっています。

これを見ただけではそのページの記事内容がどんなものなのかわからないですよね。何か調べたいことを検索した時に数字だけの長い文字列が含まれるURLなど表示されても怪しくてクリックするのを避けませんか?パーマリンクは読む人にとっても検索エンジンにとっても記事の内容が伝わるURLにする必要があります。
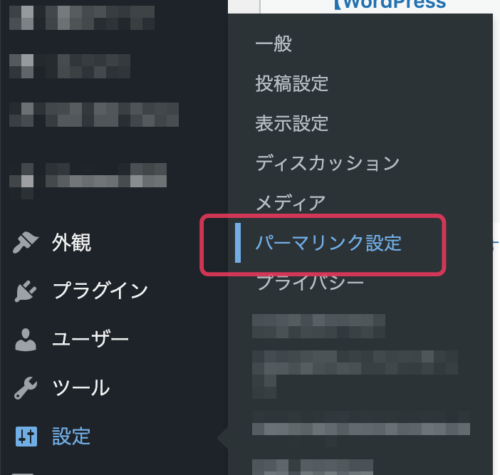
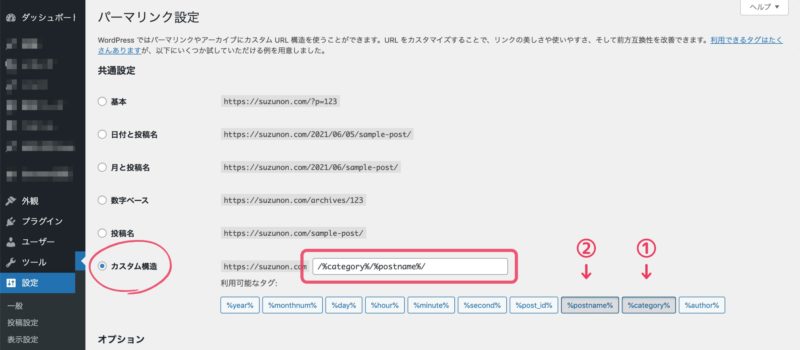
WordPress管理画面の「設定」→「パーマリンク設定」をクリックして進みます。

「カスタム構造」を選択し、赤枠をまっさらな何も入力されていない状態にしたら①「%category%」→②「%postname%」の順に下に用意されているボタンをクリックします。下記のように「/%category%/%postname%/」と赤枠にセットされれば大丈夫です。

実際のURLは、例を出すと「https://suzunon.com/word-press/rental-server/」のようになります。word-pressがその記事のカテゴリーを表し、rental-serverがその記事の内容を表します。つまり「suzunonlogというサイトのWordPressというカテゴリ中のレンタルサーバーについての記事」だとわかります。
プラグインを設定する
「プラグイン」とはWordPressの機能を増やして使いやすく便利にしたり、SEO対策やセキュリティ対策ができるようしたりするものです。スマホで言うアプリのような存在とイメージしてください。
必須のプラグイン
必須というのは「このプラグイン」というわけではなく「この機能」が必須という意味なので、下記以外にも色々プラグインがあるので試してみて自身の使いやすいもので大丈夫です。ここでは私が実際に使っているものを紹介します。
マルチバイト文字変換
・WP Multibyte Patch:英語が標準のWordPressで文字化けなどしないように、マルチバイト文字を自動的に変換します。日本語サイトには必須です。WordPressのインストール時すでに入っていると思います。
セキュリティ対策
・SiteGuard WP Plugin:ログインURL変更やスパムから守るなどセキュリティ対策用プラグインです。セキュリティ対策には必須です!こちらの記事で「SiteGuard WP Pluginの設定方法」を説明しています。
データのバックアップ
・UpdraftPlus:データのバックアップ&復元ができます。WordPressやプラグインの更新、サーバー引っ越し時などでWebサイトに不具合が起きた時のためにデータを保護しましょう。
XMLサイトマップ生成
・Google XML Sitemaps:ネットで検索されて人に見てもらうためには、Webサイトの内容をしっかり検索エンジンに認識してもらう必要があります。XMLサイトマップというものを生成し自動的にGoogleに送信します。
リンクチェック
・Broken Link Checker:Webサイトのリンク切れを自動検知してメールで通知します。リンク切れは見ている人に必要な情報や正しい情報を伝えられなくなるので注意しましょう。
その他おすすめプラグイン
便利なプラグインや、問い合わせフォームやそれに付随するセキュリティ対策用プラグインなどあります。
アップロードした画像を自動圧縮
・EWWW Image Optimizer:画像はファイルが重いので通常圧縮するのが基本です。画像をアップロードするだけで自動で圧縮してくれます。圧縮させる作業をしなくて済むので効率的です。
記事の複製
・Yoast Duplicate Post:ブログなどで記事を1つ作成すれば、それを元にコピーして新しく記事作成ができます。
お問い合わせフォームの設置
・Contact Form 7:2大お問い合わせフォーム設置プラグインのうちのもう1つです。関連するプラグイン数も多いので必要に応じてカスタマイズできます。
・MW WP Form:2大お問い合わせフォーム設置プラグインのうちの1つです。ページ遷移なしでフォームの入力→確認→送信→完了ができます。
こちらで2つの違いを比べられているので参考にしてください。
お問い合わせメールが届かない場合の設定
・WP Mail SMTP:お問い合わせメールが届かなくて困ったらこの設定が必要かもしれません。こちらの記事で「SMTP設定でフォームからメールを送信する方法」を説明しています。
お問い合わせフォームのスパム対策
・Invisible reCaptcha for WordPress:お問い合わせフォームにスパム対策ができます。
・reCAPTCHA for MW WP Form:MW WP Formのスパム対策の場合はこちらがいいと思います。こちらの記事で「reCAPTCHA for MW WP Formの使い方」を説明しています。
以上でWordPressの始め方についての紹介は終了です!お疲れ様でした…!!WordPressをどんどん触っていきましょう!



