※2021.5.23 settings.jsonに設定を追加したため加筆・修正しました。内容はhtmlのフォーマットで行の文字数制限を無くす記述を追記したことです。
コーディングのエディターにVS Codeを使っている方は多いですね。私も元々Atomだったところから乗り換えました。コードの自動整形は効率化に必須で定番のPrettierを追加してラクラク〜!っとなっていたのですが、1つだけ…!
「そんな所で改行する!?」っていう困った状況が多々ありませんか?
結論として私はコードの自動整形をPrettierからBeautifyに変更することにしました。
同じように困っている方の参考のひとつになればと思い、コードの自動整形をPrettierからBeautifyに変更した流れを紹介します。
Prettierの難点
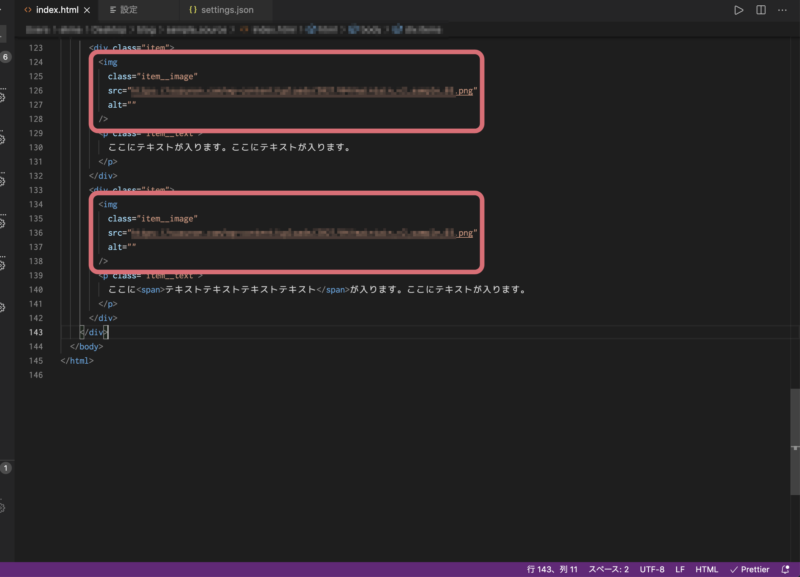
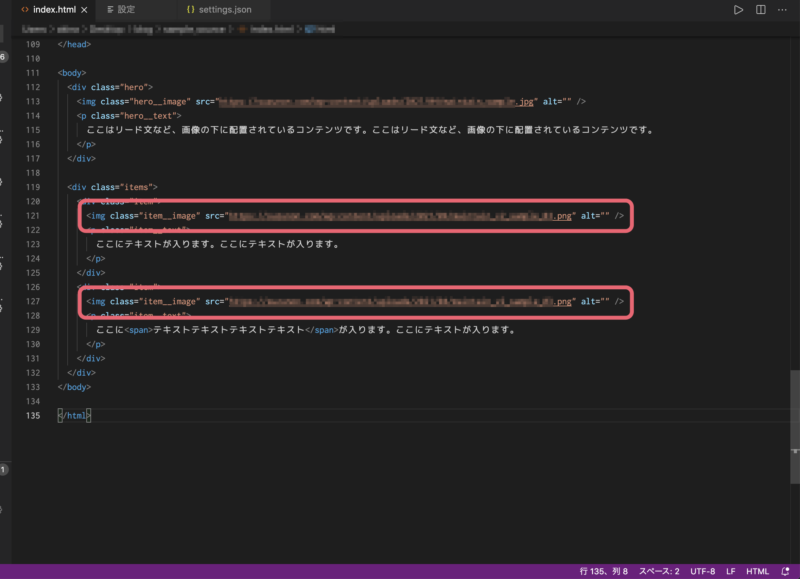
Prettierを有効にしてHTMLにコードを書いて保存すると、下記のように整形されていました。

imgタグ中での改行が起きていますね。他にもspanタグで改行が起きるとブラウザ表示で変な空白が出るのでこれでは困ります。
settings.jsonでフォーマットさせないようにしたり、行の折り返し設定を変更したりと色々試してはいたのですが、思ったような改行にはなりませんでした。
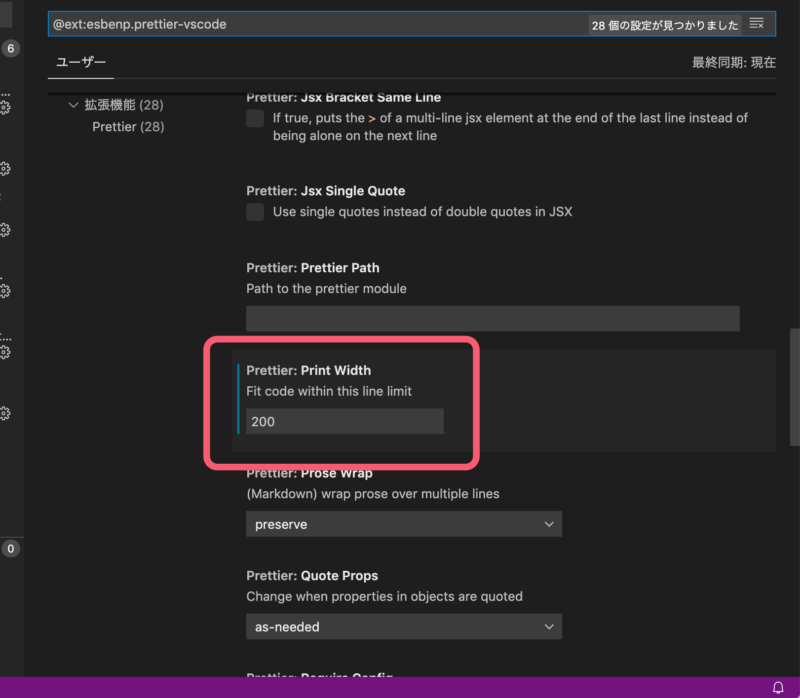
結局Prettierの設定で下記のようにPrint Widthをデフォルトの80から200に変更するという力技をしていました…
あまり大きな値を設定するのも良くないようです。

Beautifyとは
Prettierと同じくHTML、CSS、Javascriptなどのコードを綺麗に整形してくれる拡張機能です。通常はコマンド選択で自動整形となります。
Prettierの難点を感じてから気になっていた拡張機能でした。今回はこちらを設定して試してみます。
PrettierからBeautifyに変更
Beautifyの有効化
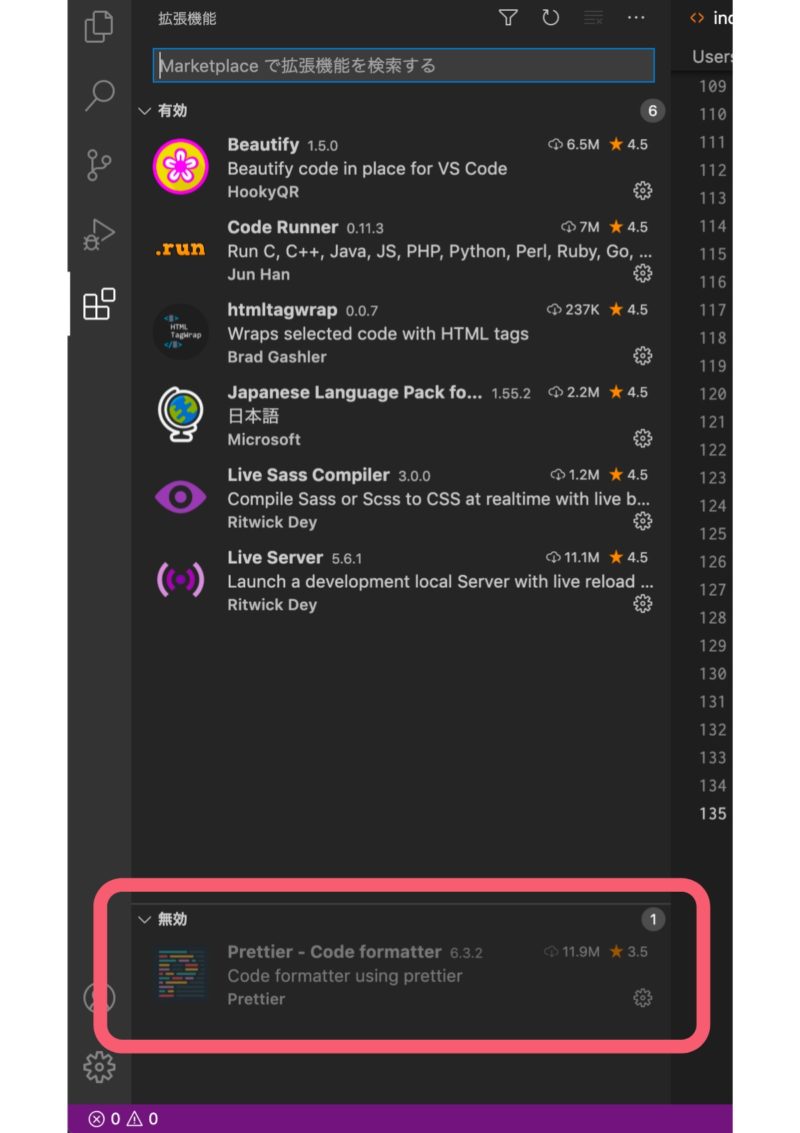
まず先に、Prettierが元々入っている場合はそれを無効化します。左のバーから「拡張機能」をクリックし、Prettierの歯車マークを押して「無効にする」を選択します。

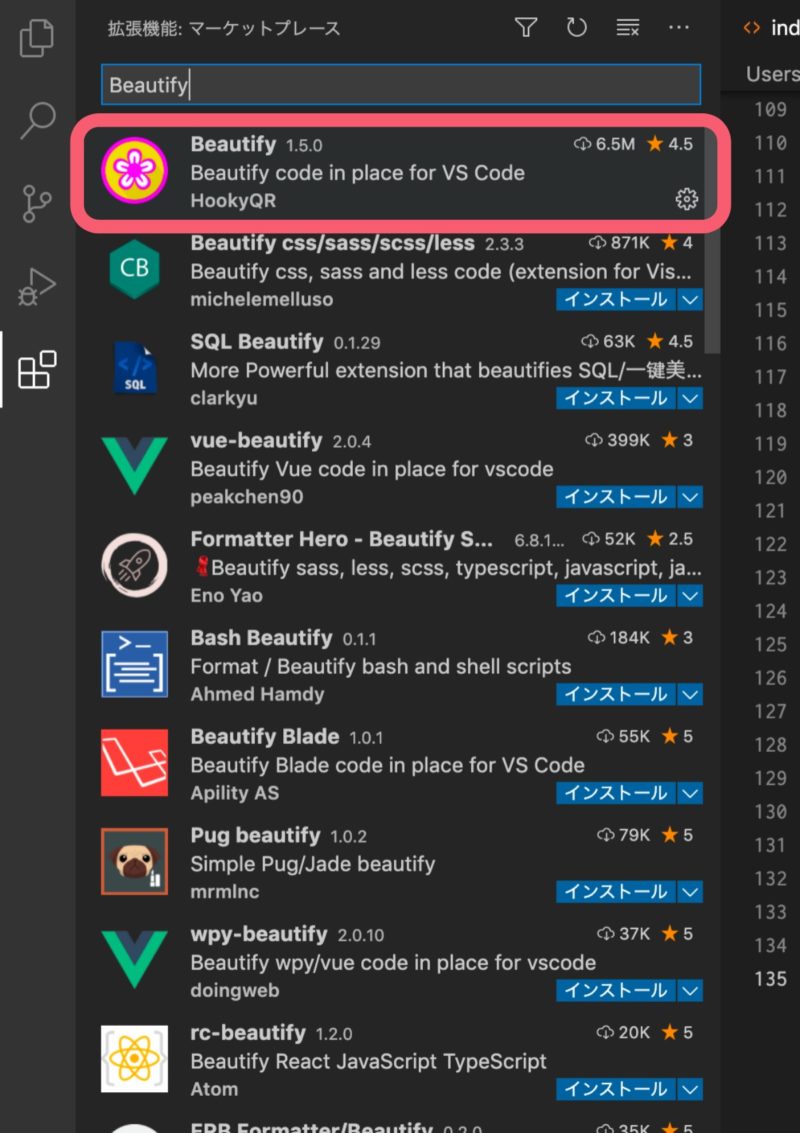
次に、拡張機能を選択している状態で上の検索窓に「Beautify」と入力します。下記のアイコンがついたものをインストールして有効化します。

これでBeautifyが入りました。
Beautifyの設定
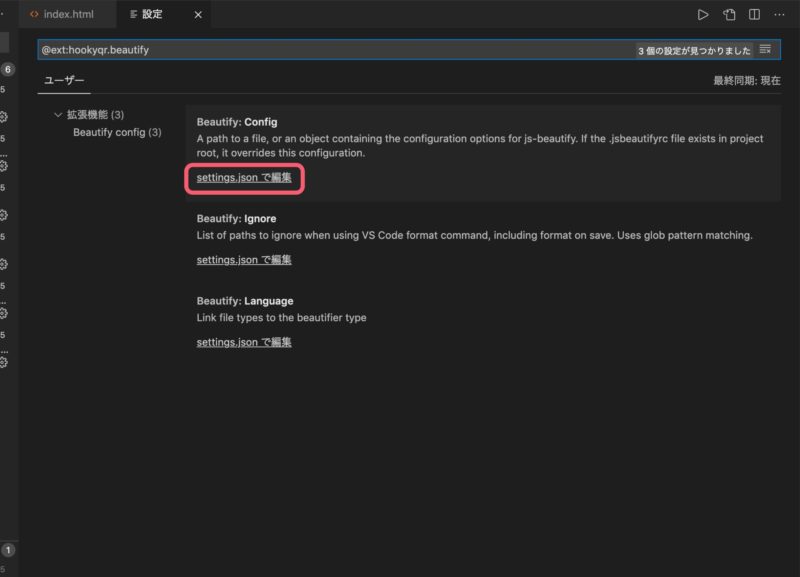
Beautifyの設定を行います。Beautifyの歯車マークを押して「拡張機能の設定」を選択します。タブで設定が開くので、「settings.json で編集」を選択してsettings.jsonを開きます。

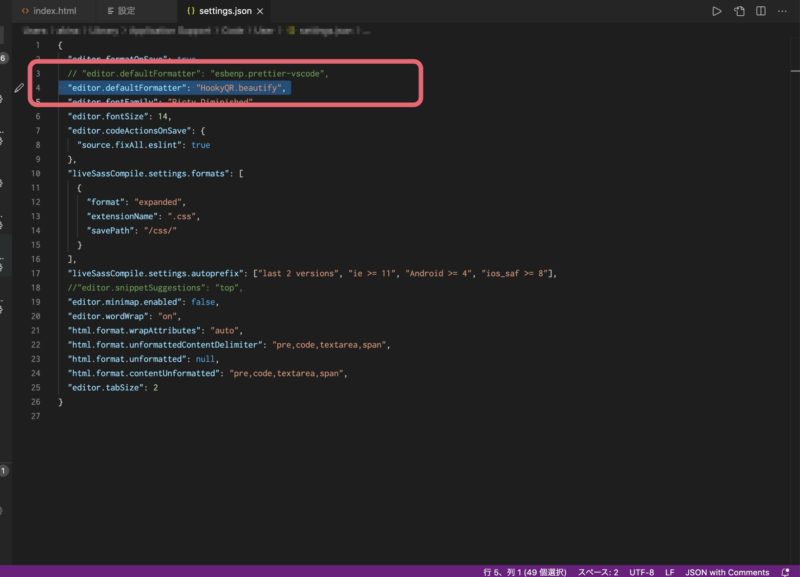
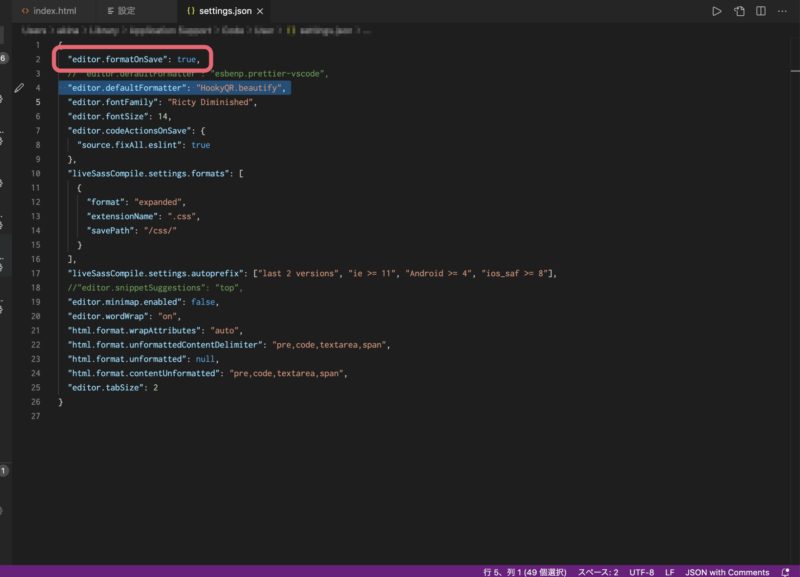
「editor.defaultFormatter」の箇所を変更していきます。Prettierが元々入っている場合はその行を削除するかコメントアウトします。デフォルトのフォーマッターをBeautifyにするために、新しく「“editor.defaultFormatter”: “HookyQR.beautify”,」と1行追記します。

(以下加筆・修正箇所)
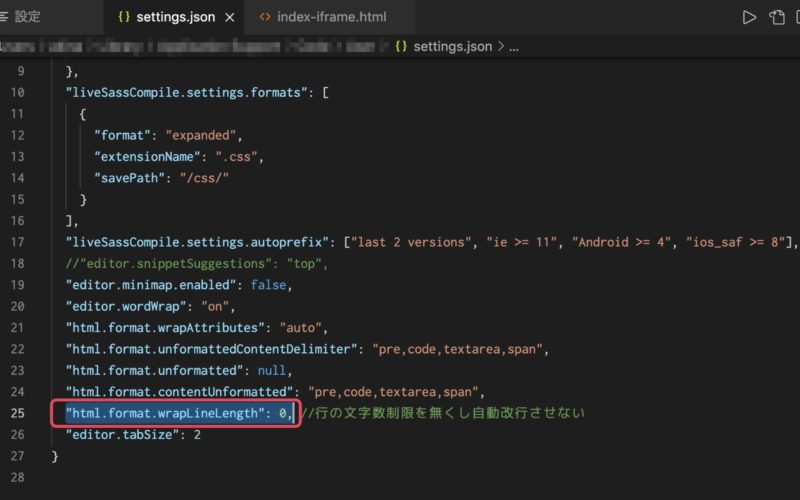
htmlのフォーマットで行の文字数制限を0にすることで自動改行させないように、新しく「“html.format.wrapLineLength”: 0,」を1行追加します。
※ちなみにフォーマッターをPrettierにして上記1行を追加しても私の場合は意図しないところで自動改行されてしまいました。

こちらで完了です。
さっそくBeautifyを試してみます。先程のHTMLを再度保存すると、下記のように整形されてimgタグ中での改行がなくなりました!

ちなみに、コマンド選択で整形ではなく、保存と同時に自動整形させるようにするともっと楽になります。設定方法は、先程のsettings.jsonを開いて「“editor.formatOnSave”: true,」と1行追記して保存します。

こちらで保存と同時に自動整形するようになります。
まとめ
PrettierからBeautifyに変更してから意図しない改行はなくなったので、しばらくはBeautifyを自動整形に使っていき使用感を試したいと思います。
Prettierを使用していて改行位置に困っている方は一度試してみてはいかがでしょうか。



