CSSをより効率よく書くためにSASS/SCSSを使っている方はたくさんいるかと思います。
私もそうなのですが、引き継ぎ案件など行う際にこんな事を感じます。

普段はSCSSだからCSSのデータしかない案件もSCSSでやりたいな…
逆コンパイルってできないの?
そんな時はCSSをSASS/SCSSに変換できるツールを使えば便利です。
実際に使用したレビューもお伝えします。
CSSをSASS/SCSSに変換するツール
こちらのサイトならオンラインで変換できます。
手順
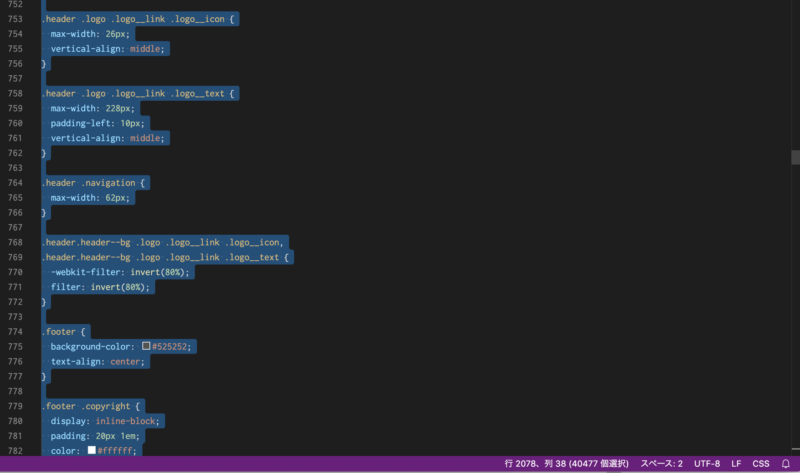
1.変換したいCSSを自身のエディターで開き、コピーする。

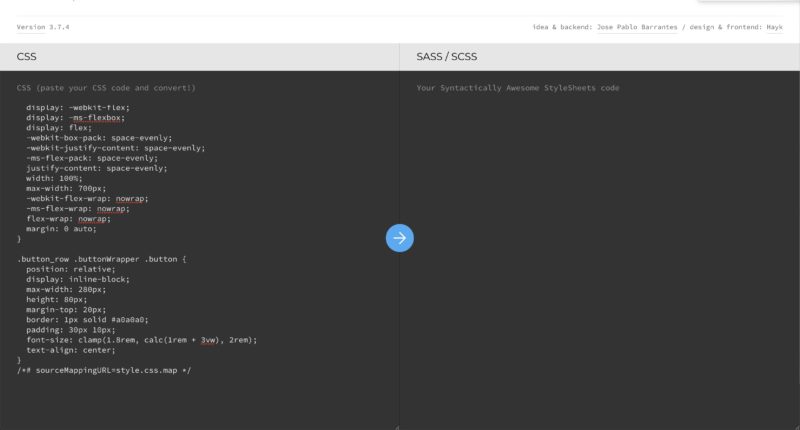
2.コピーしたものを変換ツール画面左側のCSSと書かれたエリアにペーストする。

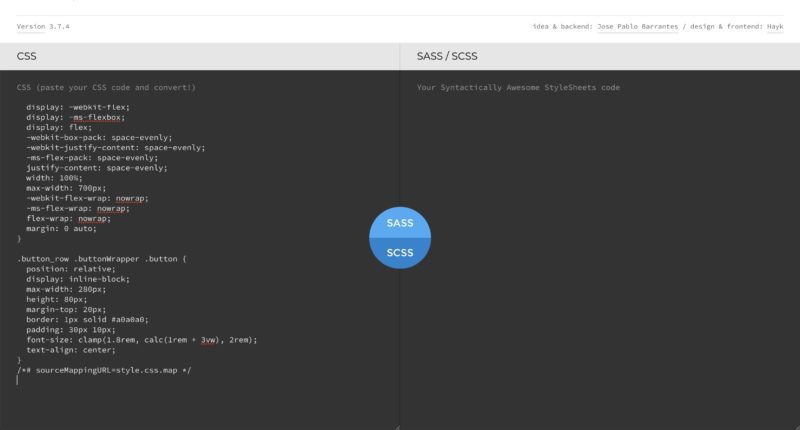
3.真ん中の矢印ボタンにカーソルを合わせるとSASSかSCSSかを選択できるので、選択する。
私の場合はSCSSなのでそちらを選択しました。

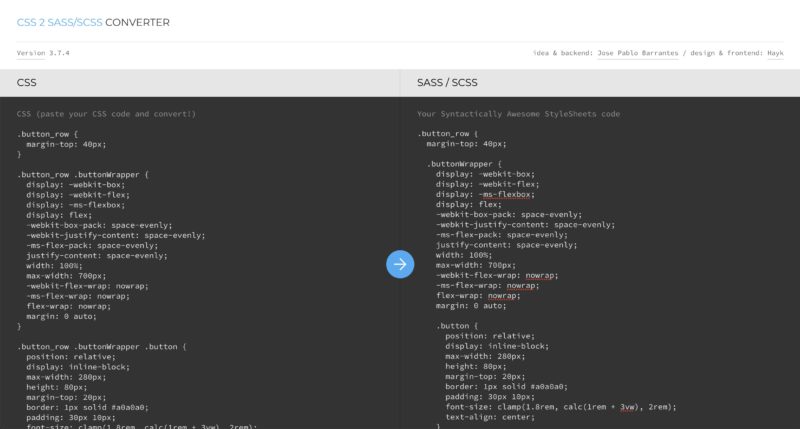
これだけで右側のSASS / SCSSと書かれたエリアに変換されたコードが出ました!

これをまるっとコピーして使用しましょう。
実際に使用したレビュー
インデントのスペースについて
スペース4つ分でした。こちらは社内ルールや個人的ルールによるところですね。設定で選べるとより良いと感じましたが、自身のエディターにペーストした後一括変換で直せるかと思います。
改行位置について
閉じ括弧の下は1行空きました。こちらも社内ルールや個人的ルールによりますね。ちなみに私は閉じ括弧の下は空けない環境にいました笑
子スタイルの上は1行空いていたので見やすかったです。
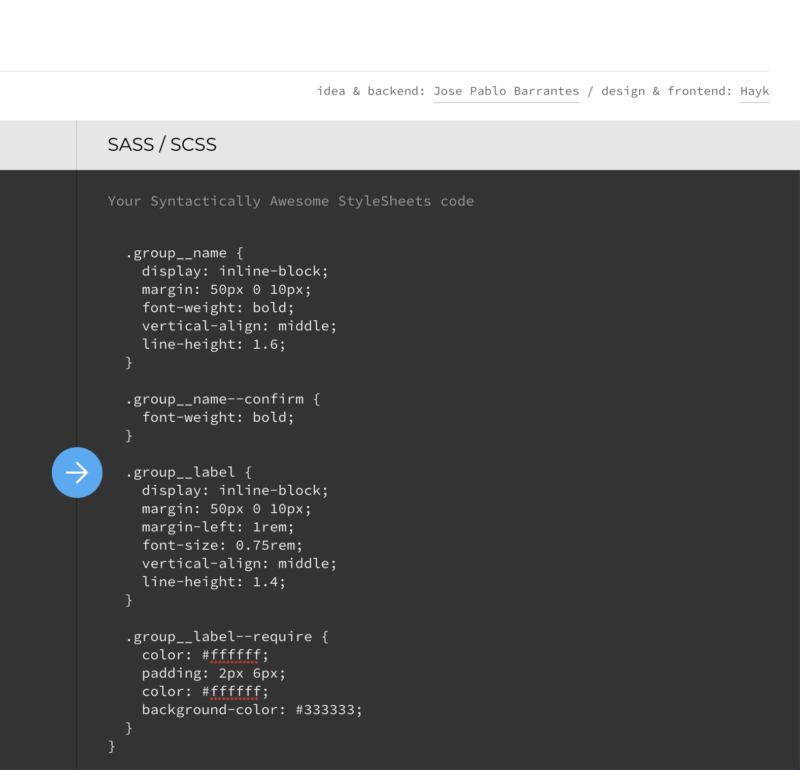
変換結果

コード内のコメントについて
コメントもしっかり反映されていました。コメントの下も1行空くようです。
変換結果

まとめ
社内ルールや個人的ルールなど環境に合わせたいところはありますが、ちょっとスタイルを追加したい時などこのツールでCSSをSASS/SCSSに変換すれば、スタイルの影響範囲も見やすくなって作業効率がアップします。
ソフトのダウンロードも会員登録も無いですし、とても簡単な手順で使用できるのでおすすめのツールです!



