
結局レスポンシブ対応のフォントサイズってどうするべきなんだろう?
レスポンシブ対応で悩みどころのひとつとしてフォントサイズの指定方法がありますよね。私も未だに悩みますしあれこれ方法を変えては試している中で今のところ最適だと感じたフォントサイズの指定方法を紹介します。
考慮すること
まずはレスポンシブ対応でCSSのフォントサイズを指定する時に考慮する点は下記です。
- 各デバイスで見ても読みやすいこと
- メンテナンスしやすいこと
前提
前提として、レスポンシブ対応の記述にはremの単位を使います。remを指定するべきではない所にはこの記述は使いません。remを指定するべきではない所というのは例えばボタンの中のテキストなどです。ユーザーの閲覧しているブラウザの設定でフォントサイズを変えるとremのサイズも変わるため可読性が落ちるからです。こういったpxで幅や高さを固定してる要素の箇所ではpxを指定しましょう。
例)

条件
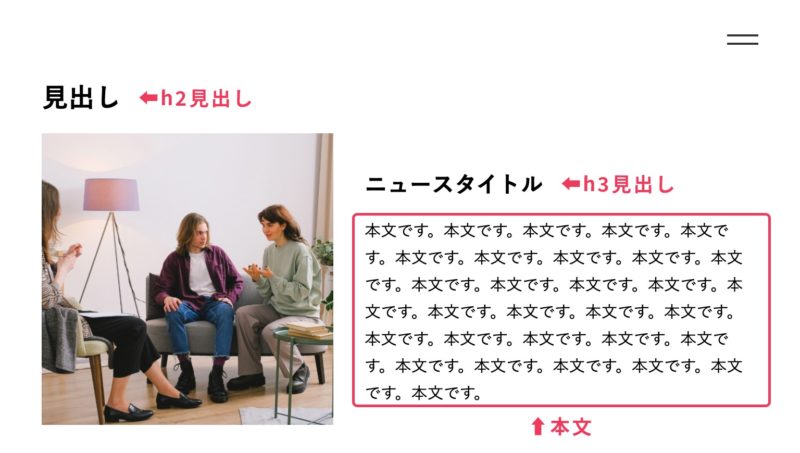
下記の条件でh2見出し、h3見出し、本文のフォントサイズの3箇所に実装していきたいとします。デバイス幅480pxから1200pxの間を可変するようにします。
| 最小のfont-size | 最大のfont-size | |
| h2見出し | 24px | 28px |
| h3見出し | 20px | 24px |
| 本文 | 14px | 16px |

実装方法
HTML
HTMLは下記です。※フォントに関わる部分のみ載せています。
<h2 class="c-title c-title--h2">見出し</h2>
<div class="c-news">
<div class="c-news__item">
<a class="c-news__link" href="#">
<article class="c-post">
<figure class="c-post__image"><img src="img/news_01.png" alt=""></figure>
<div class="c-post__text">
<h3 class="c-title c-title--h3">ニュースタイトル</h3>
<p class="c-text">
本文です。本文です。本文です。本文です。本文です。本文です。本文です。本文です。本文です。本文です。本文です。本文です。本文です。本文です。本文です。本文です。本文です。本文です。本文です。本文です。本文です。本文です。本文です。本文です。本文です。本文です。本文です。本文です。本文です。本文です。
</p>
</div>
</article>
</a>
</div>
</div>CSS
CSSは下記です。※こちらもフォントに関わる部分のみ載せています。
html {
/* ベースのフォントサイズを10pxとする */
font-size: 62.5%;
}
.c-title--h2 {
font-size: 2.6rem;/* calcサポート外をフォールバック */
font-size: calc(2.4rem + ((1vw - 0.48rem) * 0.5556));/* viewportが480px以上1200px以下可変 */
min-height: 0vw;/* Safari用バグフィックス */
line-height: 1.3;
}
.c-title--h3 {
font-size: 2.2rem;/* calcサポート外をフォールバック */
font-size: calc(2.0rem + ((1vw - 0.48rem) * 0.5556));/* viewportが480px以上1200px以下可変 */
min-height: 0vw;/* Safari用バグフィックス */
line-height: 1.3;
}
.c-text {
font-size: 1.6rem;/* calcサポート外をフォールバック */
font-size: calc(1.4rem + ((1vw - 0.48rem) * 0.5556));/* viewportが480px以上1200px以下可変 */
min-height: 0vw;/* Safari用バグフィックス */
line-height: 1.7;
}
/*------ メディアクエリ --------*/
/* デバイス幅が1200px以上 */
@media screen and (min-width: 1200px) {
.c-title--h3 {
font-size: 2.8rem;
}
.c-title--h3 {
font-size: 2.4rem;
}
.c-text {
font-size: 1.6rem;
}
}
/* デバイス幅が480px以下 */
@media screen and (max-width: 480px) {
.c-title--h2 {
font-size: 2.4rem;
}
.c-title--h3 {
font-size: 2.0rem;
}
.c-text {
font-size: 1.4rem;
}
}ポイント
・サイズ計算をわかりやすくする
ブラウザにデフォルトでかかっているfont-sizeは16pxです。CSSの3行目で、html要素にfont-size: 62.5%を設定してベースのfont-sizeを10pxとすることでremの単位が視覚的に扱いやすくなります。
・サイズの単位:rem
CSSの6行目から出てくるremはhtml要素のfont-sizeを基準にする相対値です。例えばベースのfont-sizeを10pxとした場合、10px=1remとなります。
%やemも相対値ですがhtml要素ではなく親要素に影響を受ける相対値です。pxは親要素が何であれ影響を受けない絶対値です。
・サイズの単位:vw
CSSの7行目から出てくるvwはデバイスのビューポートを基準として可変する単位です。横幅いっぱいは100vwです。ビューポート幅の1/100に相当するので、例えばビューポート幅が1200pxの場合、1vwは12pxとなります。画面が小さくなれば要素も小さくなり、画面が大きくなれば要素も大きくなります。
・calc()で制御する
CSSの7行目から出てくるcalc()はプロパティの値を計算式で実行するものです。異なる単位の計算をすることができます。これによってremとvwの長所の合わせ技ができます。
vwの長所:ビューポートを基準とするためブレイクポイントごとに細かく設定する必要がない
remの長所:難しい計算が必要なく視覚的にマークアップできてメンテナンスもしやすい
calc()の計算式は一見面倒そうですが、フォントサイズのジェネレーターFluid-responsive font-size calculatorで簡単に出せます!

計算式がどうなっているのかはEquation:と書かれた方程式の箇所で確認できます。
font-size = calc(ZZ + ((1vw – XX) * YY))
簡単にですが今回の条件にあるh2の計算式を見ると
font-size = calc(2.4rem + ((1vw – 0.48rem) * 0.5556)); で、
XX = 480px / 100 = 4.8px = 0.48rem
YY = 100 * (28px – 24px) / (1200px – 480px)=0.5556
ZZ = 最小のfont-size = 2.4rem
となっています。
詳しい使い方はCSSのcalc()関数で、レスポンシブ対応のfont-sizeを可変にするスタイルシートを簡単に生成できる無料ツール| コリスを参考にしてみてください。
・短所はカバーする
vwとcalc()には短所もあるのでそこをカバーします。
vwの短所:画面が小さくなれば要素も小さくなり、画面が大きくなれば要素も大きくなるので、意図したサイズ感とかけ離れるため可読性が落ちることがある
→CSSの29行目以降にメディアクエリでデバイス幅が1200px以上の場合と、デバイス幅が480px以下の場合にはremを適用させています。
※また、短所ではないですがSafariでvwを含むcalcが機能しない現象があるためCSSの9行目、16行目、23行目でSafari用バグフィックスをつけています。
calc()の短所:ブラウザによってはサポート対象外である
→CSSの6行目、13行目、20行目でcalcサポート対象外はremに切り替えられるようにしています。calc()記述をその直後に書くことでcalc()をサポートしていれば上書きでcalc()が適用されます。
まとめ
いかがでしたでしょうか。最近ではCSSのmin()、max()、clamp()が便利なので使うこともあるかもしれませんが(私も本当は使いたいです笑)、対応ブラウザがcalc()よりもさらに限られるという点ではまだ扱いにくさがある印象です。また、基本的にはremやpxなど使い分けてフォントサイズを指定することを念頭に、ひとつのやり方として参考にしてみてください。



