
このコードよく使うなぁ…。
毎回コピペしてきてるけどもっと早い方法ないかな?
コーディングはスピードが重要ですよね。コーディングしているとこんなお悩みが出てこないでしょうか。制作していると何度も使うHTMLやCSSの記述ってあると思うんです。それを毎回毎回テキストやソースから探してコピペして使うっていうのは地味に手間がかかりますよね。
けれどもその作業はエディターの「スニペット」という機能を使えば大幅に短縮できるんです。当記事ではVS Codeを使っている方へ向けた「スニペットの登録方法」を紹介します。
スニペットとは
単語登録のようによく使うコードを登録して簡単なキー(文字列)を入力するだけで呼び出せる機能です。VS Codeは拡張子ごとにスニペットを登録することができます。スニペットを使うとこんな感じで複数行のコードもたった2文字打つだけで書けます。(例は子要素を上下左右センタリングする時によく使うアレです)
VS Codeは拡張子ごとにスニペットを登録するので、今回は例としてCSSのスニペット登録を行っていこうと思います。やり方を知っておけばHTMLやSCSSでも登録できるので参考にしてみてください。
スニペットの登録方法
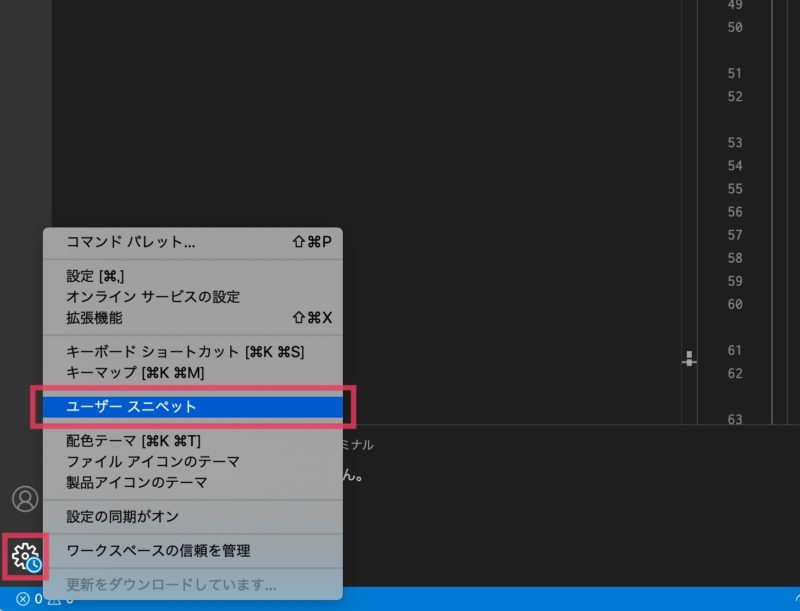
では早速スニペットの登録をしていきましょう。VS Codeを開き、歯車の「管理」アイコンから「ユーザースニペット」を選択します。

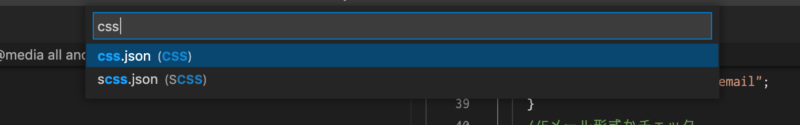
ウィンドウの上の方に「入力バー」が出てくるので「css」と打ち込むと、サジェストですぐ下に「css.json」が出るのでそれをクリックします。

この「css.json」に登録したいコードと呼び出すキーなどを記述することでスニペットが登録できます。
記述する箇所ですが、開くとこんなようにコメントアウトが書かれているかと思います。一番下の閉じ括弧の中(すぐ上)に追加します。

記述の定型は下記です。
"center": {
"prefix": "positionCenter",
"body": [
"position: absolute;",
"top: 50%;",
"left: 50%;",
"transform: translate(-50%, -50%);"
]
}| “center” | スニペットの名前 「center」の名前は任意に決められる |
| “prefix” | 呼び出すときのキー 「positionCenter」の名前は任意に決められる |
| “body” | キーを打って展開させるコード “position: absolute;“, ダブルクォーテーションの中身が1行分 複数行はカンマで区切る |
“prefix”(呼び出すときのキー)の名前は任意に決められるので、呼び出すときに連想しやすい単語にしておくとよいです。私の場合は例で出した「positionCenter」は「上下左右センタリングしたい」→「positionでやる方法使おう」→「positionて打って出ると楽だな」みたいな考え方です。
また、複数登録する場合は下記5行目のようにカンマで繋いでいきます。
"center": {
・
・
・
},
"center": {
・
・
・
}スニペットにはさらに便利なところがあります。型は同じでもクラス名を変えたかったり値を別の名前に指定したかったりする場合には、展開した後に入力できる箇所を指定できます。例えばこんな感じでコメントアウトを入れるとき、キーを打って展開された後、コメントを入れる行(310行目)にカーソルが来ているのでストレスなくコーディング出来るんです。
入力できる箇所を指定するやり方は下記です。
"comL": {
"prefix": "commentL",
"body": [
"/***************************************",
"$1",
"****************************************/"
]
}5行目の「$1」が初めにカーソルが来る箇所になります。「$2」、「$3」…と連番で使用していき、コード展開後に「tab」キーを押すとカーソルを移動できます。
スニペット用コード作成ツール
スニペット登録したいとなるとあれもこれもで結構時間がかかりますが、そんなときにとっても便利なツールがあります!こちらの「VSCodeスニペット用コード作成ツール」を使うと一瞬です!(…すごい!)ソースコードを貼り付けるだけでフォーマットに合わせて変換されるので楽々スニペット用コードが作れます。手打ちによるミスも避けられるのでおすすめです。
まとめ
以上がVS Codeでのスニペット登録方法でした。早めにスニペット登録をしておくとコーディングがどんどん楽になりますよ。



