レスポンシブ対応にてCSSで縦横比を維持して要素を可変させる場面は何度も出てきますよね。
基本の画像を可変させる方法や、高さ不明(固定できない)要素の縦横比を維持して可変させる方法を紹介します。
画像を可変させる方法
画像を可変させる場合は下記のように指定します。
記述例
HTML
<div class="block">
<img class="block__element" src="img/maintain_sample.jpg" alt="" />
</div>CSS
.block {
display: block;
text-align: center;
}
.block__element {
width: 100%;
max-width: 640px;
height: auto;
box-sizing: border-box;
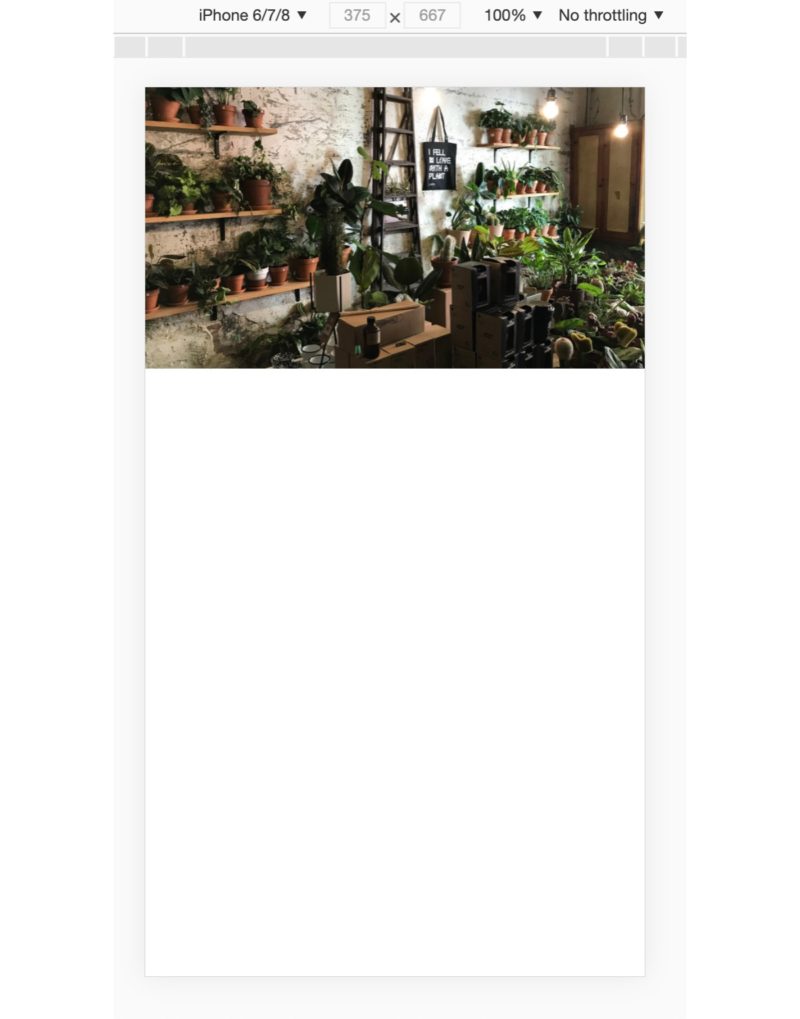
}ブラウザ表示

画像自体のサイズ(横幅)はRetina対応するのであればディスプレイ表示サイズ(記述例では375px)の2倍サイズ(750px)を使います。
基本的にはwidthに100%、heightにautoを指定します。
max-widthが決まっていれば指定します。実際の画像サイズを越えた値を指定すると表示は荒くなるので気をつけましょう。
高さ不明(固定できない)要素を可変させる方法
例を2つあげます。
記述例1(基本の方法)
HTML
<div class="block">
<p class="block__element">
基本の可変させる方法です。基本の可変させる方法です。基本の可変させる方法です。基本の可変させる方法です。基本の可変させる方法です。基本の可変させる方法です。基本の可変させる方法です。基本の可変させる方法です。基本の可変させる方法です。基本の可変させる方法です。基本の可変させる方法です。
</p>
</div>CSS
.block {
width: 100%;
padding: 20px;
background-color: #eeeeee;
box-sizing: border-box;
}
.block__element {
font-size: 16px;
line-height: 2;
}ブラウザ表示

このように、ウィンドウの幅を変えるとブロック要素は縦横比を維持しません。
ブロック要素は縦横比を維持させるには下記のやり方があります。
記述例2(ブロック要素の比率を維持して可変させる方法)
HTML
<div class="block">
<div class="block-inner">
<p class="block__element">
ブロック要素の比率を維持して可変させる方法です。ブロック要素の比率を維持して可変させる方法です。ブロック要素の比率を維持して可変させる方法です。ブロック要素の比率を維持して可変させる方法です。ブロック要素の比率を維持して可変させる方法です。ブロック要素の比率を維持して可変させる方法です。ブロック要素の比率を維持して可変させる方法です。
</p>
</div>
</div>ブロック要素(.block)にインナー(.block-inner)を追加しています。
CSS
.block {
position: relative;
width: 100%;
background-color: #eeeeee;
box-sizing: border-box;
}
.block::before {
content: "";
display: block;
padding-top: calc(((375 / 375) * 100%));
}
.block-inner {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
padding: 20px;
}
.block__element {
font-size: calc(0.875rem + ((1vw - 4.8px) * 0.6944));
line-height: 2;
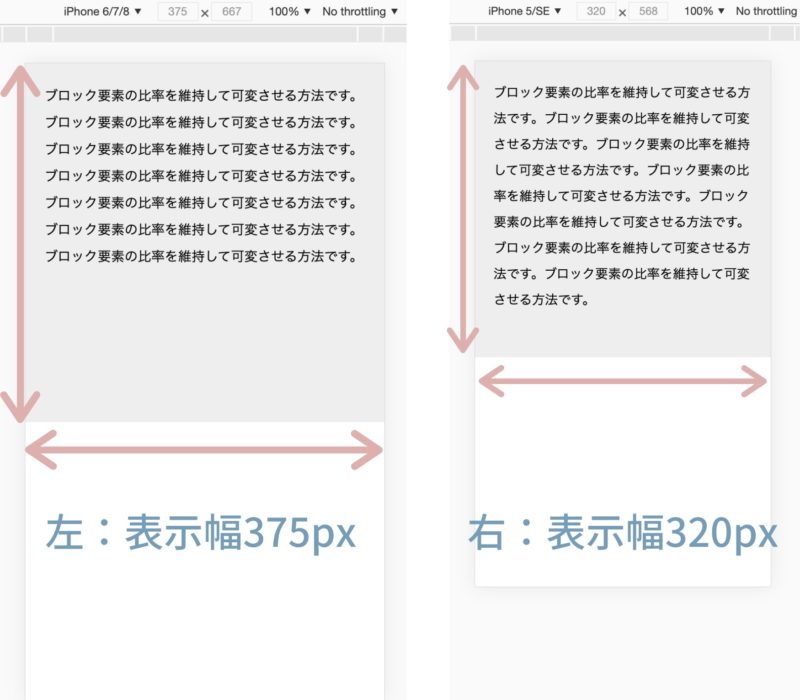
}ブラウザ表示

このようにブロック要素は縦横比を維持して可変します。
.blockの擬似要素(before)に指定したpadding-top: calc(((375 / 375) * 100%));がポイントです。
なのでコンテンツの幅が変わるとpaddingも同じ分だけ変わるようになるのです。
例の場合は表示させたい比率が縦375px、横375pxとしたので結果1:1の比率になっています。
padding-top値の計算式は以下です。計算式だけ作っておけばcalcプロパティを使って都度計算しなくても簡単にできますね。
padding-topの値=高さ比率÷幅比率×100%
ちなみに動画を配置する場合、縦横比16:9なのでpadding-top: calc(((9 / 16) * 100%));と記述し、計算結果は56.25%となります。
まとめ
今回は要素の縦横比を維持して可変させる方法と、CSSで高さ方向にpaddingを%で指定した場合の性質を紹介しました。
レイアウトシフト(ページ読み込み後のずれ)を回避する方法ではこの方法を応用したテクニックを紹介しています!


