z-indexプロパティ
z-indexプロパティとは要素の重なりを指定するCSSです。z-indexの値が大きい要素は、それより小さな要素の上に重なります。
z-indexが効かない?
z-indexをつけたのに効かない…という経験をした方は少なくないかもしれません。
そんな時はスタックコンテキストとスタックレベルというものを確認しましょう!
スタックコンテキスト
スタックコンテキストとは
position(static以外)を設定 + z-indexを指定
↓
生成される文脈
その要素内の子孫要素はそのスタックコンテキスト内に属している、ということになります。
スタックレベル
上記のスタックコンテキストが生成されたときに、その要素の重なりの順番を表しているのがスタックレベルです。これを指定するのがz-indexプロパティです。
親要素内は抜けられない
下記がポイントです。
どういうことなのかサンプルで説明します。
記述例
HTML
<div class="block">
<div class="block__element block__element--a">
<p>要素A(z-index:1)</p>
<div class="block__element block__element--b">
<p>要素B(z-index:3)</p>
</div>
</div>
<div class="block__element block__element--c">
<p>要素C(z-index:2)</p>
</div>
</div>CSS
.block {
margin: 60px;
position: relative;
}
.block__element {
position: absolute;
width: 200px;
height: 200px;
padding: 20px;
text-align: center;
}
.block__element--a {
z-index: 1;
top: 0;
left: 0;
background: #FFF580;
}
.block__element--b {
z-index: 3;
top: 60px;
left: 40px;
background: #C1DAEB;
}
.block__element--c {
z-index: 2;
top: 120px;
left: 80px;
background: #ddb0ae;
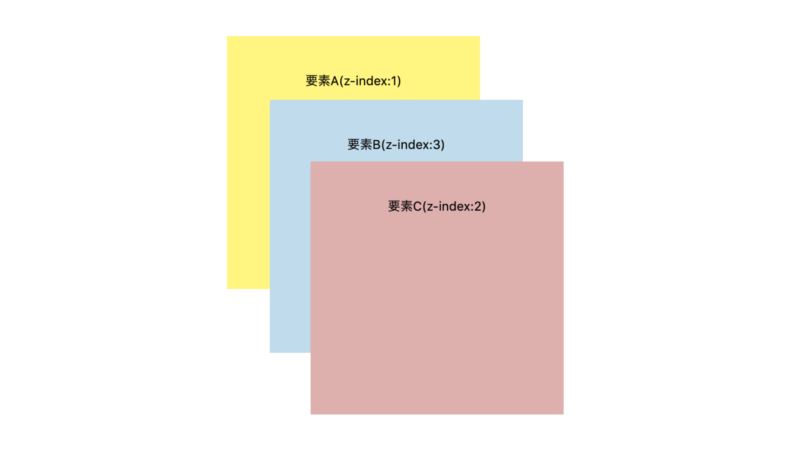
}ブラウザ表示

要素をA、B、Cの3つ用意しました。BはAの子要素で、AとCは兄弟要素です。
ブラウザ表示をみると、B(z-index:3)が一番上には来ていません。
AとCは兄弟要素であり、Aのz-index:1 と Cのz-index:2を比べた結果、Cが一番上に重なったからです。
B(z-index:3)は、A(z-index:1)という親要素の中を抜けられないのです。
これが、兄弟要素になっているスタックコンテキストごとで比べられるということです。
z-indexに指定できる値
z-indexは指定できる値が決まっています。
- 整数のみ
- 初期値は0
- 最大数、最小数は2147483647
マイナス値は指定できますが、要素が下に重なります。
ちなみにWeb制作ではGoogleブラウザのデベロッパーツールを使ってコーディングを進めることが多いのですが、下に重なった要素はツールを使った選択や編集ができず不便なのでマイナス値は使わない方がコーディングしやすいかと思います。
まとめ
z-indexが効かない原因が確認できたでしょうか?
何となく使っていると思うようにいかず、つまずく可能性があります。z-indexプロパティの性質を理解して使っていきましょう!


