
在宅でできるWebの仕事って何だろう…?
Web制作ってどうやるんだろう?
必要なものって何だろう…?
今回は在宅でできる仕事としてWeb制作が気になっている方、やってみたいと思っている方へ向けてWeb制作の流れや環境について、私の実際の環境を参考に紹介していきます。
「こんなスキルが必要だ」という前にまず、その準備として「Web制作ってこんな流れでこんな環境が必要なんだな」とイメージが掴めると思います。
Web制作の流れ
Web制作は、Webサイトを「企画・設計」して「制作」して「公開・運用」する。という流れです。この一連を全て一人で行う方もいますし、細かく分業して進めていく形もあります。
制作者が主に関わってくるのは「制作」して「公開・運用」する段階(フェーズ)です。各フェーズの中にはさらに細かく作業工程がありますが、ざっくりと説明します。
企画・設計フェーズ
仕事の段取りに当たるフェーズです。Webサイトの目的、画面の構成、システム要件、スケジュール、体制など全体像を固めます。このフェーズから制作者が入る場合や、ある程度全体像が固まってから入る場合があります。ここで画面設計書(ワイヤーフレーム)と呼ばれるWebサイトに必要な要素や情報をまとめたものが出来上がります。

制作フェーズ
「制作」フェーズではワイヤーフレームを元に、Webサイトのトップページや下層のページをデザインしていきます。デザインカンプと呼ばれるもので、多くてパソコン、タブレット、スマホの3種類のデザインを作成しますが、パソコンとスマホのみの場合がほとんどです。また、そのWebサイトを見に来てもらうための入り口に使われるバナーやSNS用画像なども作成します。デザイン担当者をデザイナーと呼びます。ちなみにデザイナーが「企画・設計」フェーズでのワイヤーフレームを作成する場合もあります。

出来上がったデザインを元に、Web上で表示させるための作業をします。これをHTMLコーディングと言います。HTMLコーディングの品質によって、SEO(検索エンジン最適化と言い、検索結果でWebサイトが上位に表示されるよう調整すること)、表示速度、運用のしやすさが決まります。コーディング担当者をコーダー、マークアップエンジニアなどと呼びます。デザイナーが兼任してコーディング行う場合もあります。
HTMLコーディングが完了するとWeb上で確認できるようになります。テスト環境(実際に意図した見た目や動きになっているかテストするための擬似的な場所)でパソコン、タブレット、スマホそれぞれのブラウザで隅々チェックします。細かく分けるとスマホの機種別、OS別でのチェックも要件に応じて行います。

ここでシステム開発も行われます。主にプログラマーやエンジニアと呼ばれる方が「企画・設計」フェーズで作られたシステム仕様書に沿ってシステムを構築します。
公開・運用フェーズ
テスト環境で隅々チェックした後、本番環境(世界中の誰でも見られる場所)に公開となります。
Webサイトは作って終わりではなく、Webサイトの目的を達成できているか解析が必要です。Webサイトが何人に見られたか、何回見られたかなど様々な解析をして定期的に改善し運用していきます。

Web制作の環境
ざっくりとでしたがWeb制作の流れを確認した後は、実際に必要なものとどんな環境で制作しているのかを紹介していきます。
パソコン
まずはパソコンですね。ハイスペックである必要はないですが、下記程度は必要になります。購入価格で考えると15万円以上と思っておくとよいかもしれません。
必要なスペック
| CPU | メモリ | ストレージ |
| Intel Core i5以上 | 16GB | SSDで256GB以上 |
CPU:パソコンの処理スピードです。i5、i7、…とありますが数字が高いほど性能がよいです。
メモリ:パソコンの作業容量です。同時にいくつものソフトを開くときにここが少ないと動作が遅くなります。この容量はかなり重要で、動画編集も行うとなれば32GB程必要になります。
ストレージ:データの保存容量です。HDD(ハードディスクドライブ)とSSD(ソリッドステートドライブ)がありますが、SSDの方が読み書き速度が速い、消費電力が少ないなどメリットがあります。逆にHDDより容量が小さい、価格が高いなどデメリットもあります。
デスクトップかノートパソコンどちらがよいかに関しては個人的にノートパソコンがおすすめです。場所を移動しても持ち運べるのは便利です。
ただしモニターに関しては、ノートパソコンであればデュアルディスプレイ(サブのモニターを用意して2つの画面を使用)を買った方が効率が上がります。作業中はとにかくウィンドウをたくさん開きます。予算が取れるならおすすめです。
ちなみに私はMacBook Pro 13-inchを使用しています。(買って1ヶ月でディスプレイが故障し修理で+6万円弱かかったのはフリーランスになる初期費用で一番痛かったとコッソリ言っておきます笑) コーディングがメインであれば13-inchでも作業できますが、デザインがメインの場合は15-inchはあった方が良いかと思います。
また、OSに関してはWindowsとMacどちらでも大丈夫です。ちなみに私が制作会社に入ったばかりの頃はWindowsでした。それから色々な会社に出向しましたが、Windowsを5年程使用しそれ以降はMacでした。
インターネット環境
通信が安定していて安全なインターネット環境が必要です。
通信速度が速いものがいいです。Web制作ではデザインデータや動画データなど重いデータのやり取りがあります。持ち運べるWi-Fiルーターは便利なのですが、複数の動画をダウンロードしたりアップロードしたりするような重いデータのやり取りには耐えられないので、基本は無線回線よりも固定回線がおすすめです。実際私はWi-Fiルーターのみで制作していた期間があったのですが、通信速度の遅さはものすごくストレスで作業が滞りました…現在は光回線を引き通信は安定しています。場合によっては使い分けるようにするのもよいかと思います!
また、在宅であっても会社にいる時と同じく扱う情報はクライアントのものや非公開のものも含まれるので信頼できるプロバイダーを利用するのがよいです。セキュリティ対策の意識も大切です。
デザインソフト
デザイン制作に特化した有料のデザインソフトが必要です。ほとんどの会社ではAdobe製品のPhotoshop、Illustrator、AdobeXDあたりを使用しているかと思います。
Photoshop:写真などの画像補正や加工、Webデザインにも対応した画像編集ツール
Illustrator:Webデザインなどのグラフィックからロゴ、アイコン、イラスト、商品パッケージなどを作成できるベクターグラフィックツール
AdobeXD:WebサイトやアプリのUI/UXデザイン、ワイヤーフレーム、共同作業などの機能が全てひとつに統合されたデザインツール
AdobeXDのみ、Photoshopのみでデザインを作成する場合も、PhotoshopとIllustratorを使って作成する場合もあります。
もちろんAdobe製品以外にもデザインソフトは存在しますが、実際私が制作会社にいた頃から仕事をしていてこれらを使えていれば特に問題はありませんでした。Adobe製品から入っていくのがベターだと感じますし、その時の主流に合わせて使えるものを増やしていければ良いかと思います。各Adobe製品の詳細はAdobe Creative Cloudで確認できます。
「Adobe製品を安く買いたい!」と思っている方には、おすすめの購入方法も紹介しています。
テキストエディタ
Web制作の流れの「制作」フェーズで出てきたHTMLコーディングを行うためにはテキストエディタが必要です。
Stack Overflowが1年毎に公開している開発者調査レポート(2019年)で確認すると、最近はVisual Studio Code(VS Code)の使用率が高いです。コーディングをする場合とプログラミングをする場合とではまた違ってきますので、今回はコーディングをする場合と考えてください。ちなみに私はAtomを使ってきたのですが、フリーランスになってVS Codeに変えました。VS Codeは効率が上がりますし自分好みにカスタマイズできるのでとてもおすすめです!VS CodeについてはVisual Studio Codeで確認できます。
レンタルサーバー・ドメイン(独自ドメイン)
どちらもWebサイトを作るためは必須です。これらがなければWebサイトを世界に公開かつ閲覧することはできません。
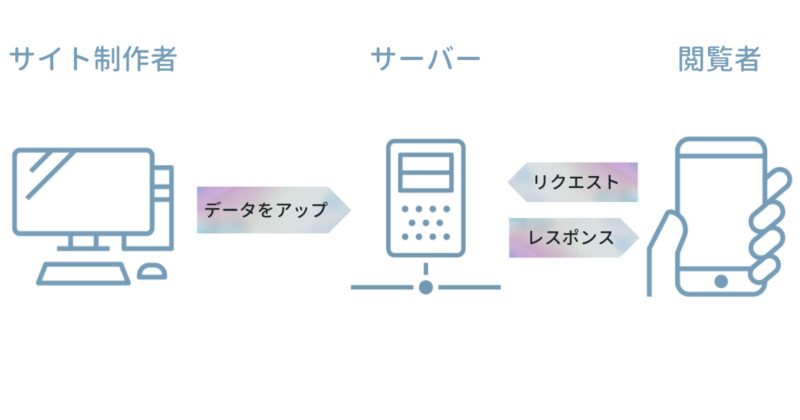
レンタルサーバー:Webサイトを「家」に例えると、サーバーはその「家」を建てるための「土地」にあたります。パソコンやスマホからのリクエスト(要求)に対して、自分の持っている情報を探してレスポンス(送り出し)するコンピューターのことです。この役割によって私たちはWebサイトを閲覧できます。レンタルサーバーはその名の通り「サーバーを貸し出しているサービス」のことです。詳しく知りたい方は【図解】レンタルサーバーとは?仕組みと種類、選び方を初心者にもわかりやすく解説します| カゴヤのサーバー研究室を見てみてください。

ドメイン(独自ドメイン):例えで言うと、ドメイン(独自ドメイン)はその「家」の「住所」にあたります。世界にひとつだけのインターネット上の「住所」で、WebサイトのURLの一部にあたります。独自ドメインと書いていますがこちらは有料で、自身の所有物となり好きな文字列を設定することができます。インターネットのプロバイダーやレンタルサーバーが提供している無料のドメインもあり、その場合は「提供者の所有する住所(あらかじめ決められた文字列)にある集合住宅の一室」を借りているイメージです。
下記URLで例えると、赤線部分をドメインと言います。
例:https://suzunon.com
詳しく知りたい方は【図解】ドメインとは?をわかりやすく解説します| カゴヤのサーバー研究室を見てみてください。
実際の仕事ではクライアントが所持するレンタルサーバーと独自ドメインを使用してWebサイトを制作して公開しますが、自身のプライベート用(擬似サイトを作る、実績を見せるためのポートフォリオを作る、ブログを作るためなど)にレンタルサーバーとドメインは持っておく必要があります。もちろんサーバー契約方法や独自ドメイン取得方法を知っておくためにも必要です。レンタルサーバーと独自ドメインは有料(更新料や取得費がかかる)ですが、各提供会社ではキャンペーンで割引きや永久無料などあるので、自身のプライベート用程度であればそれほど負担になる金額にはなりません。
まとめ
Web制作の流れと環境や必要なものについて大まかなイメージは掴めたでしょうか?どういったところに費用をかけるのかなど、Web制作をやってみたいと思っている方は準備として参考にしてみてください!



