
WordPressってどうやって始めるの?
ブログやサイトを作るには何からやるの?
WordPressを始めてみたいけどよくわからない…とお悩みの方へ、手順に沿って説明します。
大きく分けて4つのステップがあり、以前の記事で説明した「1.サーバーをレンタルする」→「2.独自ドメインを取る」が完了したら次はWordPressをインストールしましょう。
WordPressを開設するステップ
- サーバーをレンタルする
- 独自ドメインを取る
- WordPressをインストールする
- WordPressの初期設定をする
Webサイトを「家」に例えてみると下記のようなイメージで、「WordPressをインストールする」=「家を建てる」段階ですね。
- サーバー = 家を建てるための「土地」
- ドメイン = 家の「住所」
- WordPress = 「家」
- WordPress初期設定 = 家の「家具」
当記事では、WordPressを始める手順の3つ目として「WordPressをインストールする方法」を紹介します。
WordPressをインストールする
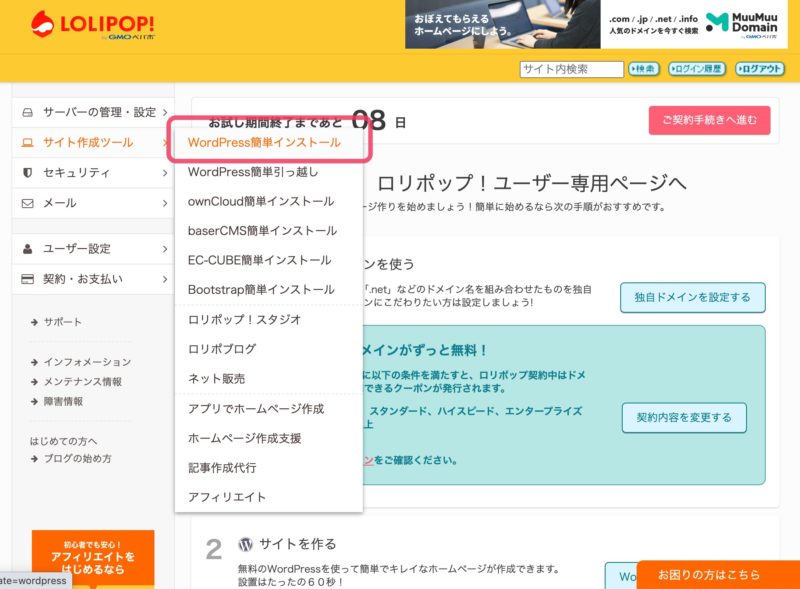
ロリポップ!ユーザー専用ページから、「サイト作成ツール」→「WordPress簡単インストール」に進みます。

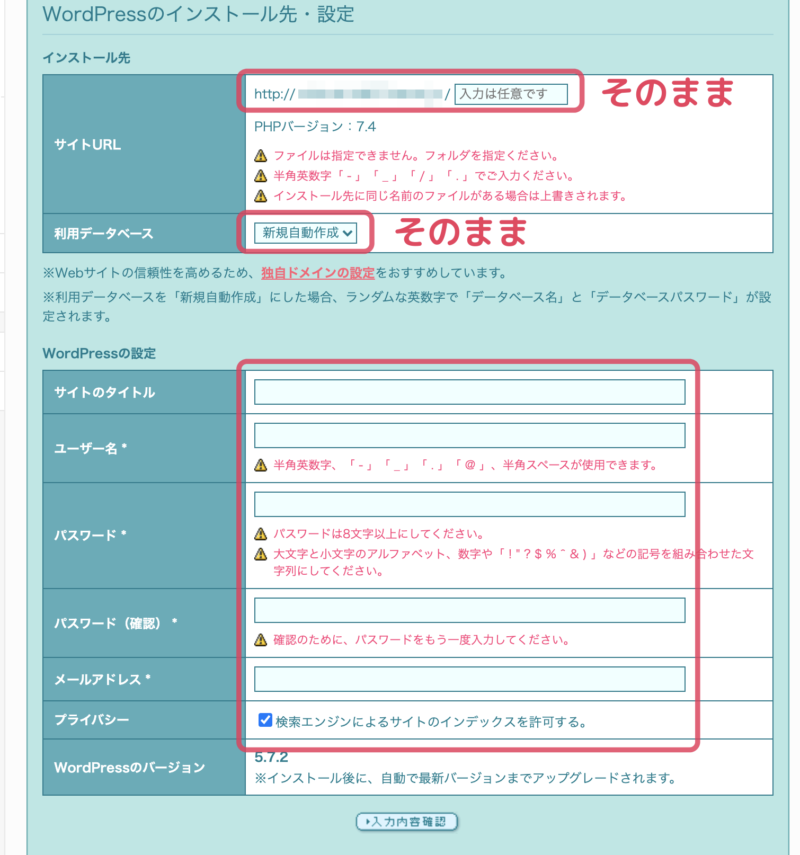
上から順に設定していきます。

サイトURL:任意の入力欄もそのまま空欄で大丈夫です。
利用データベース:初めての作成なのでそのまま「新規自動作成」で大丈夫です。
サイトのタイトル:あとで変更もできるので自身の分かりやすいもので大丈夫です。
ユーザー名:WordPressにログインする時に使用します。忘れないように管理しておきましょう。
パスワード:WordPressにログインする時に使用します。忘れないように管理しておきましょう。確認で2回入力します。
メールアドレス:自身のメールアドレスを入力します。
プライバシー:検索されても問題ないサイトであればチェックをつけます。もし擬似サイトやテストサイトであればチェックは外しましょう。
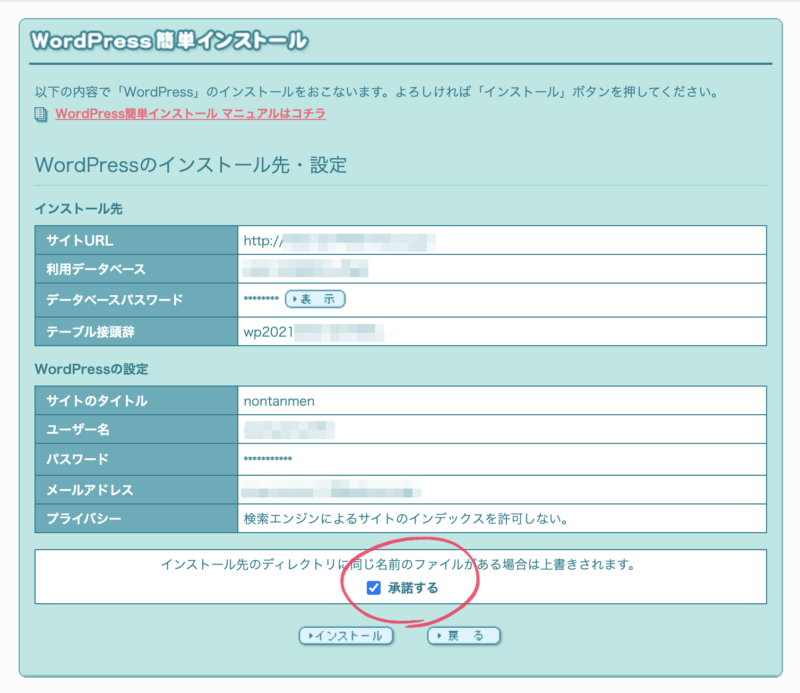
全て入力したら「入力内容確認」ボタンを押し、内容を確認して「承諾する」にチェックをつけて「インストール」ボタンを押します。

「サイトURL」、「管理者ページURL」、「利用データベース」が表示されたらインストール完了です!
SSLを設定する
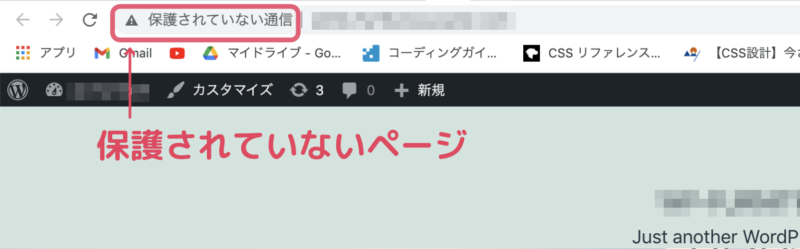
SSLとは暗号化通信を行うことで不正な覗き見や個人情報の悪用などを防止するものです。今ではSSLの設定が当たり前になっているので、SSLを設定されていないページは見た人に「安全ではない」と認識されてしまいます。


ロリポップ!の独自SSLについて詳しくはこちらの「独自SSL機能紹介ページ」を参考にしてみてください。
ロリポップ!で独自SSLを設定する
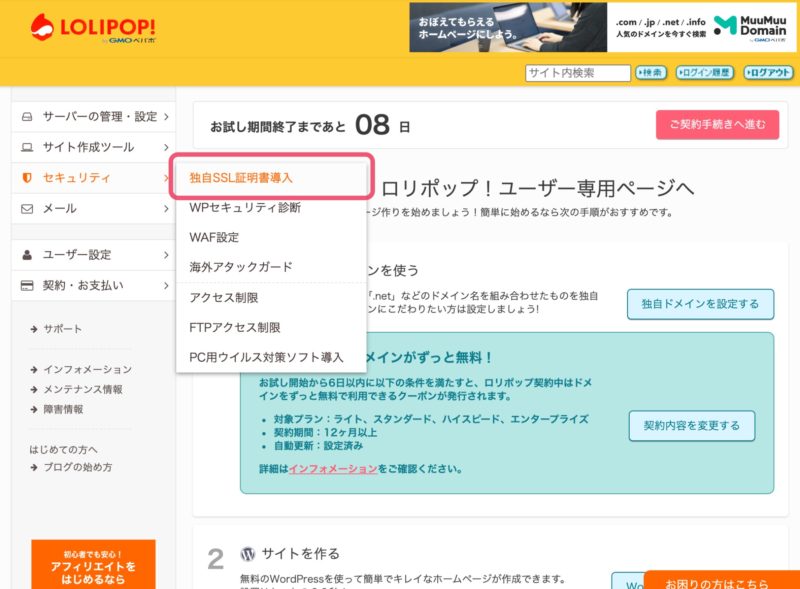
ロリポップ!ユーザー専用ページから、「セキュリティ」→「独自SSL証明書導入」に進みます。

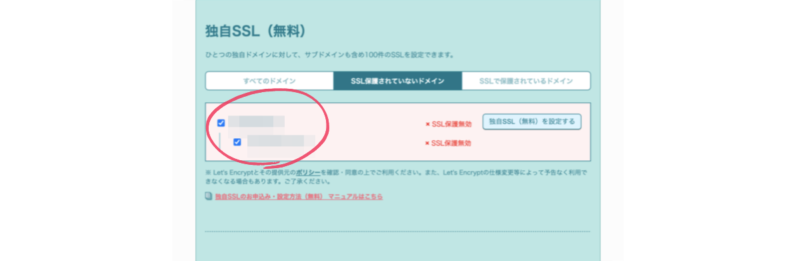
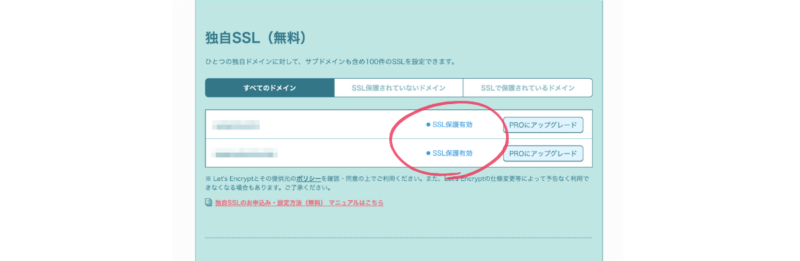
「SSL保護されていないドメイン」にある、2ヶ所にチェックをつけて「独自SSL(無料)を設定する」ボタンを押します。

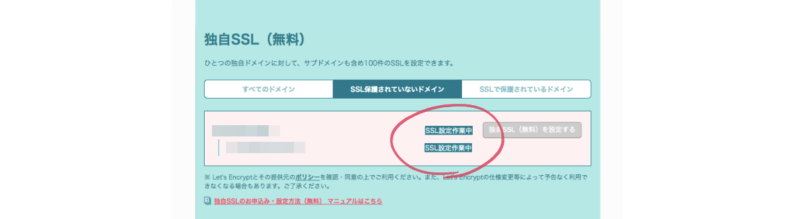
「SSL設定作業中」の表示に変わります。

設定の完了には5分ほどかかるので時間がたってからページを再読み込み(Macはcommand + R、Windowsはcontrol + R)してみてください。「SSL保護有効」に切り替わったらロリポップ!でのSSL設定は完了です。

WordPressでSSLを設定する
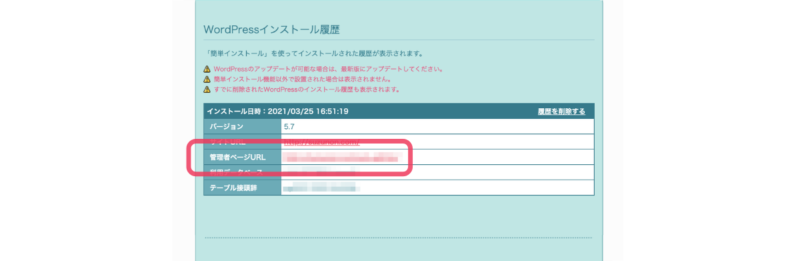
次はWordPressでSSLの設定をします。ロリポップ!ユーザー専用ページの「WordPress簡単インストール」にある、「WordPressインストール履歴」から「管理者ページURL」をクリックして開いてみましょう。

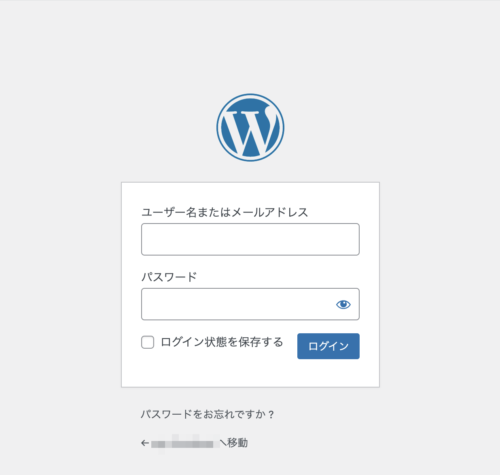
ロリポップ!で「WordPress簡単インストール」をした時の「ユーザー名」と「パスワード」でログインします。

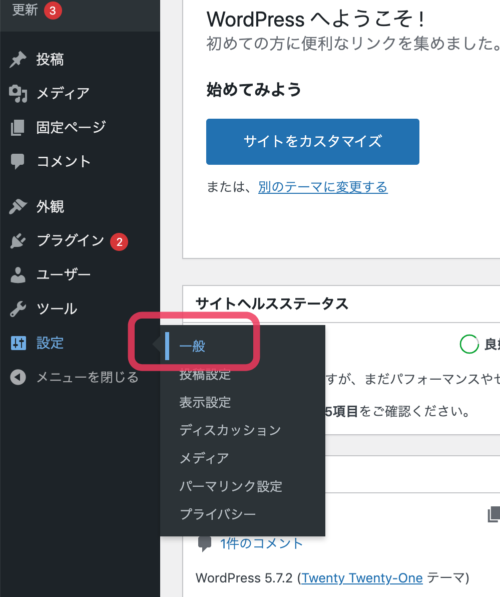
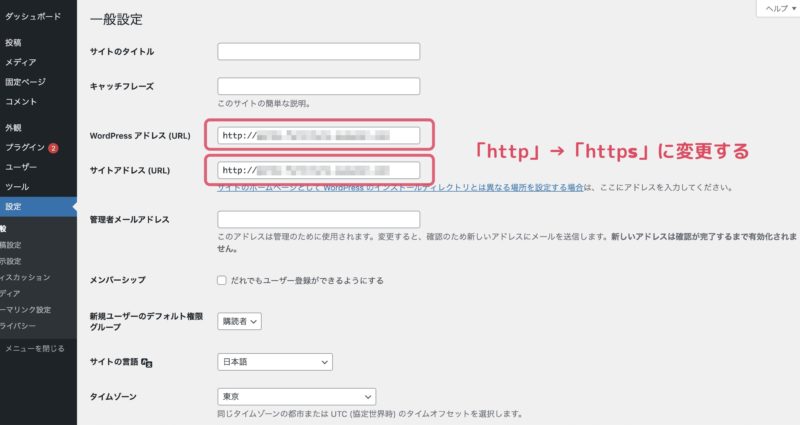
左にあるメニューから「設定」→「一般」に進みます。

「WordPress アドレス (URL)」と「サイトアドレス (URL)」の頭の「http」を「https」に変更してから、下の方にある「変更を保存」ボタンを押して保存します。こちらでWordPressでのSSL設定は完了です。一度ログアウトされてしまったら再度ログインし直しましょう。
その他の初期設定は次のステップで説明するのでいったんそのままで大丈夫です。

常時SSLを設定する「.htaccess」
最後に常時SSLの設定をします。残念ながらここまでの設定だけではまだ「http」と「https」の両方にアクセスできる状態です。常時SSL設定とは「http」でアクセスされた場合でも、常に「https」のページにアクセスできるようにするものです。設定にはサーバー上にある「.htaccess」というファイルを編集する必要があります。
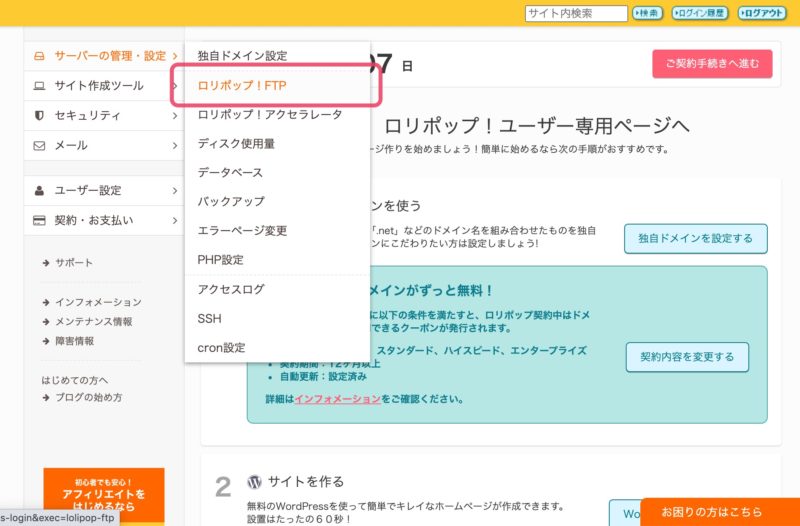
まずはロリポップ!ユーザー専用ページから「サーバーの管理・設定」→「ロリポップ!FTP」をクリックして開きます。ここにWordPressのページを構成している様々なファイルが入っています。

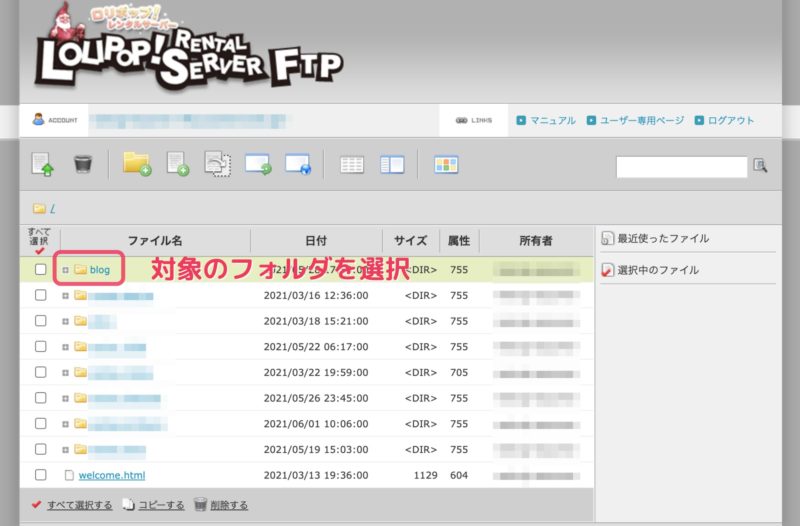
WordPressを始める手順の2つ目で独自ドメインを取りましたが、そこの「独自ドメインとレンタルサーバーを紐づける」手順で「公開 (アップロード) フォルダ」に任意の名前をつけたと思います。それが対象のフォルダなので選択します。

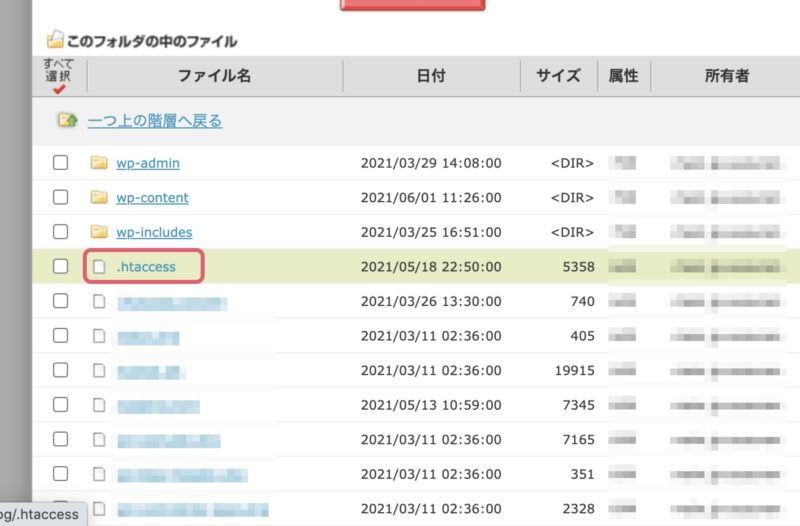
対象のフォルダを開いて並んでいるファイル名を見ていくと「.htaccess」があるはずです。

こちらをクリックして開きます。

ダウンロードして手持ちに元ファイルが残せたら、下記コードをコピーしてください。
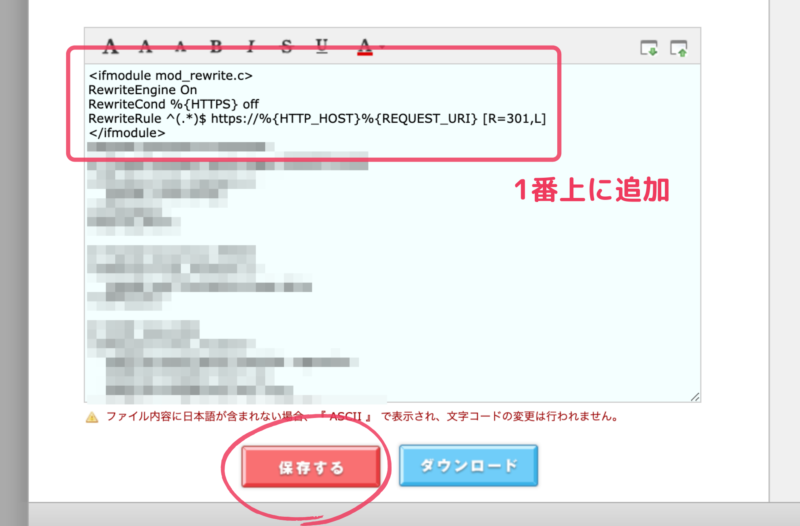
<ifmodule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</ifmodule>先ほどの操作画面にコピーしたコードをファイルの一番上に貼り付けて「保存する」ボタンを押して保存します。

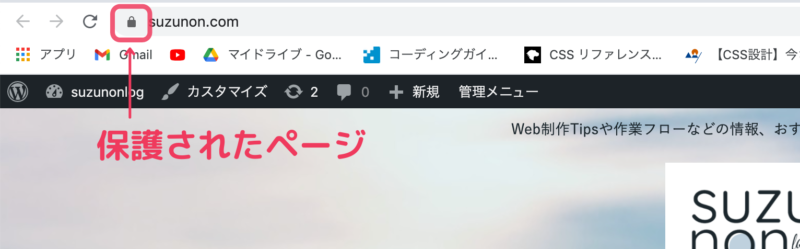
正常に設定できたか確認します。ブラウザの検索で「http:〜〜〜〜〜(ドメイン)」で検索してみましょう。下記のように「https」で始まるURLに変わっていれば設定完了です!
ブックマークしておくといいページ
これから何度も開くことになるページは早めにブックマークしておくのがおすすめです!確認や設定などでページを行ったり来たりする手間を省きましょう。
WordPress
WordPress管理画面:ここからWordPressを更新していきます。
例)https://ホスト名/wp-admin/ ※これは初期ログインURLです。次のステップで改めて説明しますが初期ログインURLは変更するべき箇所です。
作成したWebサイト:自身が作ったサイトのトップはブックマークしておきましょう。
例)https://suzunon.com/
ロリポップ!サーバー
WordPressで制作しているとロリポップ!ユーザー専用ページをわりと頻繁に開きます。特にエラーなど検索して解決しようとするとサーバーの方の設定も確認する必要が出てくるので「この設定項目ってどこから行くんだっけ?」となるのでブックマークしておくと見つけやすいです。
ユーザー専用ページ:ユーザー専用ページのトップですね。契約プランやアカウントID、サーバ番号など確認できます。
WordPress簡単インストールページ:WordPressをインストールしたり、インストール履歴からデータベースの名前など確認できます。
独自SSL証明書導入ページ:ドメインを取得してWordPressをインストールしたらすぐSSL保護します。
データベース接続ページ:データベースをいじるのは知識がいるので無闇に触らない所ですが、もし確認したいことがある場合はここから接続できます。
WAF設定:不正侵入を防ぐものでサイト改ざんから守ってくれる設定です。デフォルトで「有効」です。WordPressの方で設定をいじるとたまにエラーが出てここが関係している場合があります。操作後は必ず「有効」に戻しましょう。
メール設定:ロリポップ!のWEBメーラーです。WordPressのサイトでお問い合わせフォームを導入したけどメールが届かないなど上手くいかない時にここが関係している場合があります。
以上でWordPressをインストールは完了です!お疲れ様です、もう少しです…!次はWordPressの初期設定をしていきましょう!



